Social media image sizes and dimensions; Facebook.
- Martin Grobler
- Posted: 18 Nov 2018
- Updated: 11 September 2023
- 0
As a digital media specialist and working on social media every day, I thought it would be a great idea to share with you the latest creative sizes for Facebook.

Not only because I think it’s a good idea but also because I keep finding myself searching google for the right sizes.
If you are like me; you know that the brain loves visuals and you know how to build beautiful images to drive engagement. You know you’ve got all the great tools to create engaging images for social media but… how exactly should your image look like to fit in the news feed or your timeline or social stream?
Even though you are more likely to pay to reach most people on Facebook, it’s important to maximise your impact. So, in this article, I would love to cover Facebook image dimensions that you would share on your timeline, your dedicated pages or even with friends.
So, let’s start with Facebook.
1200px X 628px | Aspect Ratio: 1.91:1
To keep things simple, I would recommend creating images that are 1200 pixels wide by 628 pixels tall. This is the ideal size for sharing single images and is also the oldest type of Facebook ad in the book. The good news is… you don’t really have to worry too much about images when you post to Facebook because Facebook still seems to require a ratio between 9:16 to 16:9… which is a massive range. #JustSaying
What you do have to worry about, is the copy. Text should be 90 characters, headline should be 25 characters, the description 30 characters and lastly, make sure your image has less than 20% or no text on it. It tends to deliver less impressions if there is text in the images. #HeadsUps

You can also swap around the dimensions and Facebook will post the image in a portrait view instead of landscape view… so that means 628 pixels wide and 1200 pixels high.
Here is a downloadable example/template below for you to use and edit as you wish. Just right click on your mouse and click on Save Image As.

1080px X 1080px (Square Images)
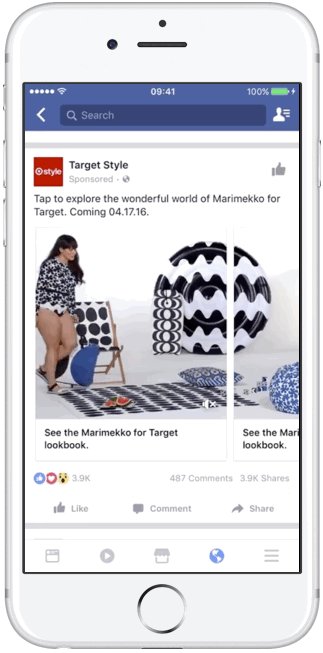
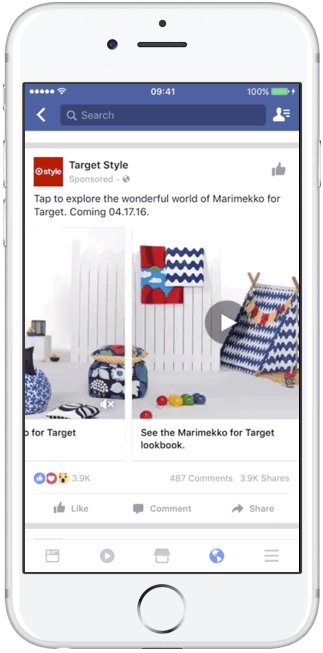
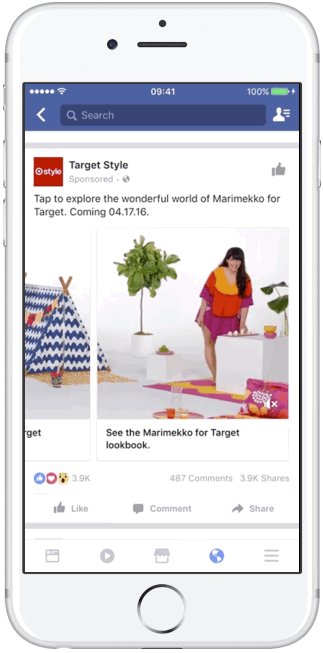
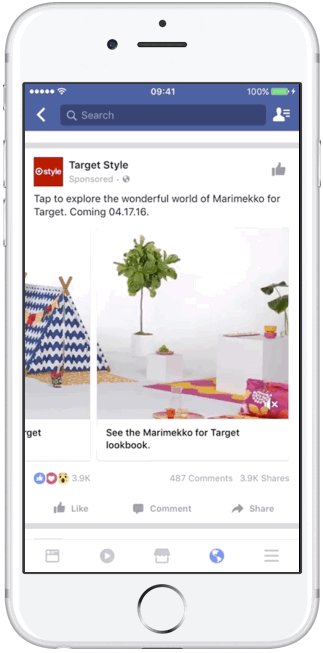
The cool thing about running carousel images is that you can add up to 10 images, videos or slides to the post AND, they can each click through to different URLs. All your reader or fan must do is scroll through the images instead of visiting each separate page to see what it’s about. See this great example below using video slides; it should also help you imagine what is possible with static images.


Please also note the copy specs of the post; text can be up to 125 characters, headline to be no more than 40 characters and the description needs to be at 20 characters. For maximum reach, as mentioned above with the single sharing images… minimal or no text gets your post seen more.
Video specs if you are interested in adding video as slides:
851px X 315px
When people arrive at your Facebook Page, where do you think they first look?
With 2.989 billion daily active users, Facebook continues to outpace other social media channels so the images you use here are crucial! Choosing a lower-quality image can make or break your engagement on Facebook so here is a good example of one with its measurements… and luckily, Facebook has now done away with the 20% text rule in cover photos/images.
FACEBOOK COVER TEMPLATE! Right click on your mouse and select Save Image As and you should be ready to go.

With a video cover, make sure it's between 20 & 90 seconds long. What's cool about this is that you can select a thumbnail image which will be used when someone hovers over your pages name. A cool feature here is also to have the cover video autoplay when someone lands on your page; for that instant entertainment and WOW'ness.
Sharing blog posts on social media
Heard the term meta tags? This is a html code word for links placed in the backend/html part of your blog that will tell readers more about the article/page itself. It will include finer details like the image that should be used for sharing together with the title, keywords that are used in search, description and publisher details. This is very important for SEO (search engine optimization) as it helps listing your article higher in SERPS (search engine results page).
If you did not know already, Google has a thing called PageRank. Your page gets ranked higher in Google when your page rank is higher than everyone else’s. One of the ways to get ranked higher on SERPS or to get a higher page rank is by doing off page and on page SEO work on the site/article; and you do this by adding meta tags and having your content/blog post linked from other related sites.
Social media meta tags is a must! This should be used across all your articles to make it easier for readers/fans to see what your content is about and to make it easier for everyone to share. Here are Facebooks, or what most would call it, Open Graph tags. Please note that these meta tags needs to be placed inside the <head> tags of your blog post/article:
<!-- Open Graph data -->And if you have products on your article or website, you can use the following meta tags as well:
<meta property="og:price:amount" content="15.00" />Please insert your own details relating to the article/post you are sharing and if you think you are ready to get it published and shared, have it checked here on Facebooks Debugger.
I hope these details help you and if you have any more tips for us, please comment below in the comments section! Take care and be blessed!